
なぜ、今「デザインシステム」が必要なのか、UXデザイナーに聞いてみた|SmartHRオープン社内報
おつかれさまです。カスタマーサポートグループ UXライティングユニットのおおつかあぐり(@aguringo)です。
先日の全社会議(通称:SKJ)で、プロダクトデザイングループのversionfiveさん(@versionfive)からお知らせがありましたが、SmartHRのデザインシステム「SmartHR Design」にプロダクトの項目が追加・公開されました。
▶️ SmartHR Design https://smarthr.design
今回公開されたプロダクトの項目は、プロダクトデザイナーのためだけのものではありません! プロダクト作りに関わるみんなが使える、ドキュメントやツール/部品群を整備していきます。
とは言っても「そもそも、デザインシステムって一体ナニ? 私たちはデザインシステムとどうお付き合いすればいいのかしら?」と感じる方も少なくないと思います。
ということで、プロダクト作りの理念パート「デザイン原則」の作成にUXライターとして関わったワタクシが非デザイナーを代表して、UXデザイナーのversionfiveさんに教えてもらうことにしました。
デザインシステムとSmartHRのUX
aguringo(以下、あぐり):プロダクトの項目が追加されて、SmartHR Designのコンテンツが一気に増えましたね。今のお気持ちは?
versionfive(以下、v5):やっとはじまったなっていう気持ちですね。スタートラインに立てた気がします。

▲Release 8 にて、プロダクトの項目が大幅に追加されました!
あぐり:今年の5月に入社して、ご自身の入社エントリーで『ざっくりまとめると、「SmartHRのUXデザイナーは、ユーザーを軸足に、プロダクト内外や社内のメンバーを、つないだり、そろえたりするひと」と、今はとらえることにしています。』と7月時点で書いてますが、実際にSmartHR Designのプロジェクトを取り組んでみて、どうでした?
v5:僕がなぜデザインシステムを推進しているかというと、UXデザイナーとしての役割を果たす土台として必要だからです。
「デザインシステムを作る」ことが目的ではないし、実際僕はデザインシステムの専門家ではないんです。デザインシステムの知見は、プロダクトデザイングループのuさん(@uknmr)やkgsiさん(@kgsi)、naoさんの方が豊富で、僕はみなさんの力を借りながら、このプロジェクトのオーナーを務めています。
プロダクトの利用体験を揃えていくには、社内のいろんな人たちと認識を合わせる必要があります。ある程度の時間、一緒に仕事をすればコンテキストの共有はできるし、これまではそれができていたのだと思います。
しかし、今のSmartHRは社員数の増加に伴いプロダクト作りに関わる人がどんどん増えています。こういう状況下でプロダクトの質とスピードを落とさずに開発をしていくために、経緯や前提を共有し認識を揃える上で誰もが参照できる「デザインシステム」が必要だと考えました。
あぐり:だから「やっとはじまったな」なわけですね。入社エントリーでも「デザインの共通言語、つくっていくぞ」って表明していましたね。
v5:そうですね。デザインシステムをコミュニケーションのハブにしながら、プロダクトの利用体験を揃え始められると考えてます。
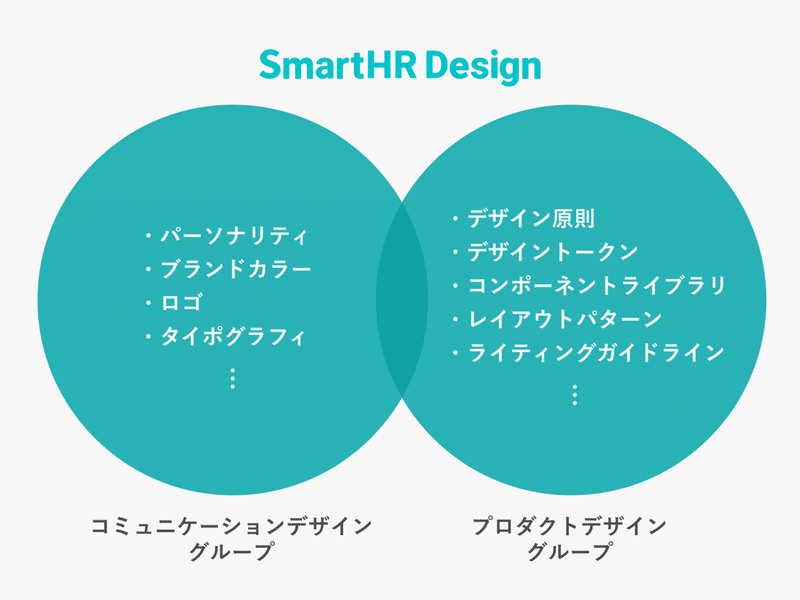
あぐり:SmartHRには「コミュニケーションデザイン」と「プロダクトデザイン」という2つのデザイングループがあって、役割分担をしていますよね。
「SmartHRらしさ」の指針となるパーソナリティやブランドカラーの定義などは先行してコミュニケーションデザイングループが中心となって作成を進めていました(※ 前回の社内報)。今回追加されたプロダクトの項目群は、プロダクトデザイングループによるプロダクトの利用体験を揃えていくためのものということですね。

v5:はい。「SmartHR Design」というデザインシステム全体は、ブランドとプロダクトに寄与するガイドラインとして、今後も双方のデザイングループが整備していきます。
自律駆動でプロダクトを作るためのルール
あぐり:そもそもの質問ですが、「デザインシステム」ってどういったものなのでしょう? デザインシステムについてはデザイン界隈ではいくつか考え方があるようなので、ここでは限定して「SmartHRのデザインシステム」について教えてください。
v5:動機からお話すると、UXデザイナーとしてもらったオファーメッセージで「プロダクト体験統一のためのルールを作って欲しい」って言われたことからはじまっているんですよ。
あぐり:UIを揃える取り組みとしては、すでにSmartHR UIはありましたよね。しかもそれを社外からも「すごい」って言っていただけるので、何にもしていない私も誇らしげだったのですが、SmartHR UIはルールではないんですね。
v5:はい。SmartHR UIはあくまでもパーツ(UIコンポーネント集)です。すごいと言われているのは(社外に公開する会社は多くないので想像もありますが)、オープンソースで公開され実装できる状態で整っているという点ですね。しかし、そのパーツをどう使うかを決める基準などのルールをまとめたものは、社内にほぼなかったと言える状況でした。

▲オープンソースで開発されているコンポーネントライブラリ
「SmartHR UI」
v5:パーツがきれいに揃っているだけでは、パーツの使い方が使う人次第になるし、使うときに迷います。そして、仕上がったものの使い勝手や見た目も揃いません。
例えば、レゴブロックっていくつか部品があって、「お城を作りましょう」と言ったときにお城をどうやって組み立てるかは人ぞれぞれですよね。もちろん、組み立て説明書があればすぐに完成するし、誰が作っても同じものを作れます。
でも、私たちは同じものを量産するチームではないし、毎回組み立て説明書を用意していたら作るスピードは落ちてしまいます。だから、パーツの使い方、組み合わせのルールを決めるんです。そうすれば、複数人が同時に作っても、完成したものに統一感が保たれます。

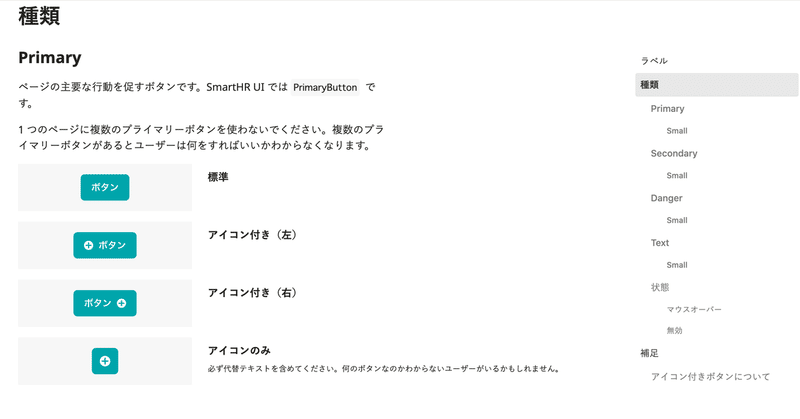
▲ボタンの使い方のルール
あぐり:なるほど。すべての画面をプロダクトデザイナーが把握できていれば、統一感を守ることはできるけれど、現実的にそんなことは無理な規模ですよね。公開中の画面に適用したルールを明文化して誰でも参照できるようにしておくことは大事ですね。
私もUIのテキストを整えていますが、1週間前に自分で決めたことすら忘れます。私がまとめたドキュメントの閲覧数No.1は、間違いなく私自身だと思います(笑)
v5:わかります(笑)。プロダクトデザイングループのビジョンは、『プロダクトの「品質」と「生産性」に貢献する』です。基準があれば、レビューにもブレがなくなるし、作る段階でルールを参照するので手戻りも少なくなります。
そして、利用者に対しては、新しい機能が追加されても操作をイチから覚える負担を軽減した、使いやすいプロダクトを提供できるようになります。
あぐり:ふむふむ。ここまでの話をざっくりまとめると、SmartHR のプロダクトを作っていく私たちにとってデザインシステムって、こんな感じですかね。
SmartHR プロダクトにとってのデザインシステムの役割とは
・誰もが自律駆動で参照できる、SmartHRのプロダクト作りにおける迷いを減らしてくれるもの
・プロダクトの仕上がりを揃え、ユーザーにわかりやすさや使いやすさといった体験を提供するもの
「デザイン原則」はどうして必要だったのか
あぐり:話は変わって、今回、プロダクトの「デザイン原則」作りではその表現に苦労しました。デザイン原則を作ること、そして、先行して完成していたルールがあったにも関わらず、デザイン原則の完成を待ってリリースした意図を教えて下さい。
v5:そうですね。デザイン原則は、様々なロールやスキルをもった人が関わるプロダクト開発において、みんなが大切にすべきプロダクト作りに対するスタンスを明記した、デザインシステムにおけるコアと呼べるものです。
今のプロダクトデザイングループに所属するデザイナーだけだったら、理念をわざわざ言語化する必要はありません。ドキュメントやライブラリで十分でした。

▲デザイン原則の冒頭部分
あぐり:確かに、傍から見てても、プロダクトデザイングループって今年に入って人数が倍以上になった上に、メンバーの個性やスキルも結構違うのに、コミュニケーションコストはかなり低そうな印象があります。
(3月、5月、6月、7月各月に新入社員が入社しています)
v5:こういう仕組みは広く使われなければ作る意味がありません。僕は前職で “作ったけど使われないルール” を比較的たくさん目にしてきました。作るのには力を入れたけれど、広める努力が足りなくて使われずに終わるとか……。
デザイン原則の冒頭に「SmartHR のプロダクトに関わるすべての人のための理念です。」と明記したのは、デザインシステムがデザイナーに限らずプロダクトを作るみんなに伝わって欲しい・使って欲しい、という強い想いが検討プロジェクトのメンバーの中にあったからです。
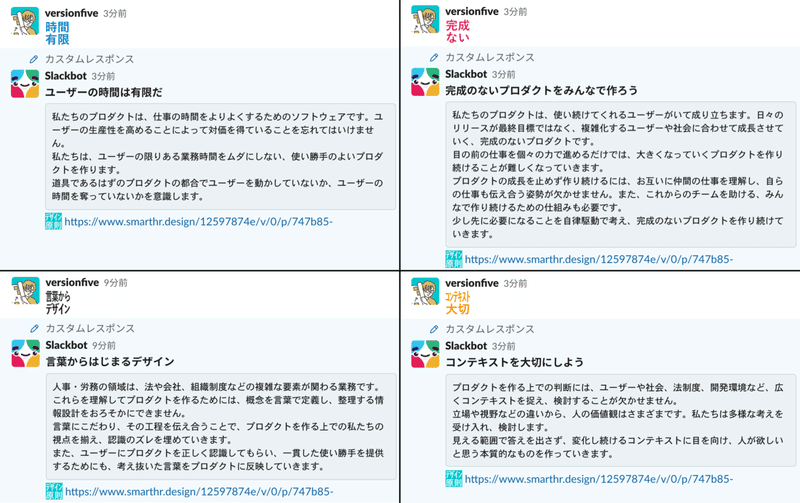
Slackで「デザイン原則クレ」って入力してみてね!
あぐり:デザイン原則はemojiもSlackのカスタムレスポンスもできましたしね!
v5:はい。キーワード「デザイン原則一覧」で、4つの原則の一覧をbotが自動で返します。 ランダムで返す「デザイン原則クレ」などもあるのでSlackで試してみてください!

▲カスタムレスポンスにはemojiバージョンもあります
あぐり:SmartHRは会社のバリューの浸透度を見てもあきらかに 、社員一人ひとりの”カルチャーを自分ゴト化する力” が高いから、デザイン原則によって言語化されたスタンスがプロダクト作りの現場で活きてくるポテンシャルは私も感じているし、自分も積極的に使っていきたいと思ってます。
v5:はい。SmartHRではバリューを意識しながらコミュニケーションすることがよくありますよね。バリューに込められたコンテキストを理解した上で、相互に意識を合わせられるメンバーが集まっている。
デザイン原則についても、打ち合わせの場面などで、「言葉からはじまるデザインでしょ」と引き合いに出せるくらい馴染みがあるものにしていけたら良いなと思っています。
あぐり:versionfiveさんが入社直後にマネージャー層に実施したUXデザイナーへの期待値ヒアリングでは「SmartHRはUXが良い」という社外からの評判がすでに一定数あるという話もありましたが、例えば商談時に「SmartHRの使いやすさの背景に、デザインシステムがあるから組織として品質が保証できる」なんて、チラッとでも話してもらえたらうれしいですね。
v5:そうですね。ビジネスサイドのメンバーが、SmartHRの利用体験のよさを自信を持ってお客さまに伝えられるよう、プロダクトサイドのみんなで作っていきたいですね。
